I wrote about my favorite Chrome extensions for web development four years ago. This time I wanted to share a few of my favorites that I discovered since then (that may or may not be related to web development).
Grammarly to Markdown
Before discovering the Grammarly to Markdown extension, I used the Paste to Markdown online tool. That implied I had to copy the text from Grammarly, paste it into Paste to Markdown, copy it again, and then paste it into my Markdown file. With Grammarly to Markdown, I cut the middleman and paste it directly to Markdown.
SEO META in 1 CLICK
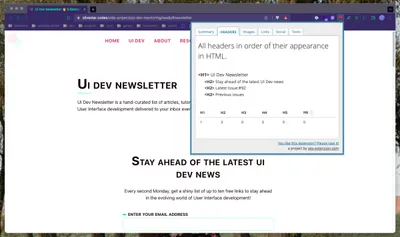
When using frameworks that don’t support SEO out of the box, I often use SEO META in 1 CLICK extension. It shows me all important meta information and highlights options that are ok, but also what is missing or could be better. The most valuable feature is the “Headers” tab, where I can see the heading structure of my page. Here’s an example from my home page:

SEO Minion
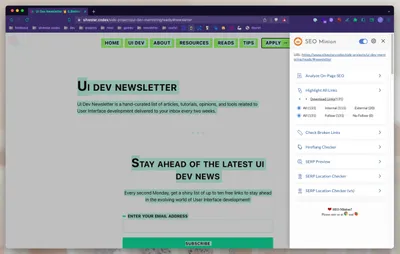
SEO Minion is another extension I use to inspect page SEO. SEO Minion has seven sections, but my favorites are related to links:
- Highlight All Links
- Check Broken Links
Highlight All Links shows all links, but you could filter internal or external, follow or nofollow, or even download a sheet with all links on a page.
Check Broken Links inspects all links on the page and categories them so you can quickly check which links are valid, empty, or redirected.
I find these options essential for improving the site’s SEO health.

Social Share Preview
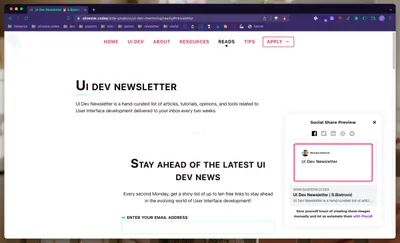
Last month I developed a serverless function that generates OG images on my site, and I have used Social Share Preview extension to make it easier to preview my OG image. This extension shows the page preview for Facebook, Twitter, and LinkedIn.

Twitter Links
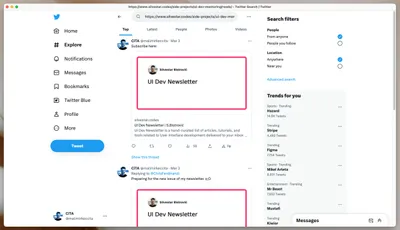
Twitter Links isn’t available on Chrome Store, but you can download it from GitHub. I sometimes use it to check if someone shares my pages on Twitter.

WakaTime
I am a big fan of Wakatime, and I’ve been using it since 2016 (I discovered that while writing my article I do HTML and CSS for a living earlier this year). This software measures how you spend time on your computer. I have it installed in my VS Code and browser. That way, I could understand how much time I spent working, coding, browsing, etc.

Conclusion
I also wrote about my favorite VS Code extensions and my favorite NPM packages.
Make sure to check my setup page to discover more tools, apps, and extensions.