Crafting exceptional websites that engage and delight users since 2012
Transform your digital presence with Silvestar’s expert development services
From the Blog
Here are the latest posts from my blog. I cover mostly frontend, JAMstack, and freelancing topics.
Thirteenth place on Eleventy Leaderboards
Zero accessibility errors
Reset with CSS unset
2023 lookback
Nightmare DX (Developer Experience): HubSpot
Do you want to see all articles?
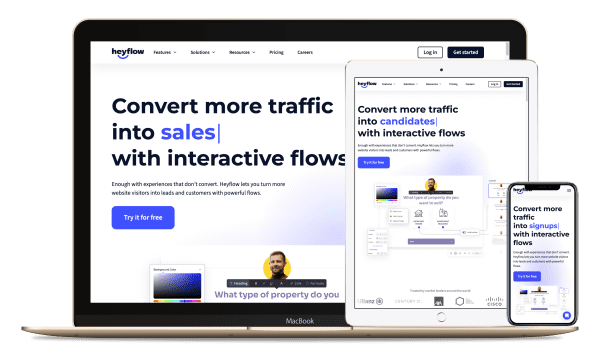
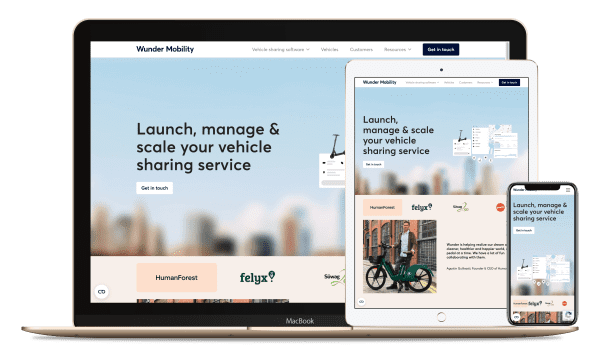
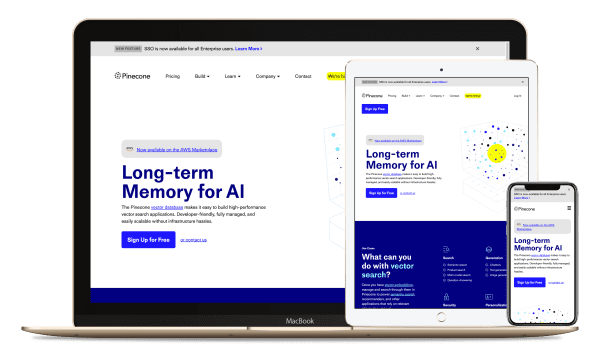
From the Portfolio
Here are the projects that I am most proud. Built with WordPress, Shopify, Eleventy, Jekyll, and Hugo, among others.
From Testimonials
Here are some kind words about my work from clients. Although I collaborated with clients from more than 10 countries, most of them came from The United States and Germany.

John Ganotis
Founder at Credit Card Insider
Silvestar is amazing. He is fast, and the work he produces is among the highest quality work...

Evan Lavidor
Partner & Executive Director at BEAM
We've worked with Silvestar on several projects, and he's been a pleasure to work with...

Jana Bartels
Chief Operating Officer at Wunder Mobility
Silvestar is a very accomplished web dev who always wants to find the best possible...

Cory Schmidt
Chief Revenue Officer at Wunder Mobility
Silvestar is a thought-leader in web development, and his work reflects it...

Mara Franke
Head of Marketing at Wunder Mobility
Silvestar is a talented, dedicated, and knowledgeable web developer...